Installation Guide
This page provides instructions for setting up the ADV Tool platform using Docker Compose. The system includes components for data management, analysis, and visualization.
Prerequisites
Before you begin, ensure you have the following installed:
- Profile Creation create and fill your profile properly
- Docker
- Docker Compose
Setup Instructions
1. Clone or Create the Docker Compose File
Save the following docker-compose.yml file into your project directory:
services:
timescaledb:
image: timescale/timescaledb:latest-pg15
command: postgres
-c shared_preload_libraries=timescaledb
-c bgwriter_lru_maxpages=2000
-c bgwriter_lru_multiplier=5.0
-c checkpoint_completion_target=0.9
-c shared_buffers=512MB
-c work_mem=16MB
-c effective_cache_size=1GB
networks:
- default
ports:
- "5432:5432"
environment:
- PGDATA=/var/lib/postgresql/data/timescaledb
- POSTGRES_DB=k6
- POSTGRES_USER=k6
- POSTGRES_PASSWORD=k6
volumes:
- ./timescale_data/timescaledb:/var/lib/postgresql/data
healthcheck:
test: ["CMD-SHELL", "pg_isready -U k6 -d k6"]
interval: 5s
timeout: 3s
retries: 5
postgrest:
image: postgrest/postgrest
ports:
- "3001:3000"
environment:
PGRST_DB_ANON_ROLE: anon
PGRST_DB_URI: postgres://k6:k6@timescaledb:5432/k6
PGRST_OPENAPI_SERVER_PROXY_URI: http://127.0.0.1:3001
depends_on:
- timescaledb
vda5050-middleman:
image: bekirbostanci1/vda5050_middleman:latest
extra_hosts:
- "host.docker.internal:host-gateway"
depends_on:
timescaledb:
condition: service_healthy
ports:
- "3007:3007"
environment:
- DATABASE_HOST=timescaledb
- DATABASE_PORT=5432
- DATABASE_USER=k6
- DATABASE_PASSWORD=k6
- DATABASE_SSL_MODE=disable
- DATABASE_NAME=k6
- MQTT_BROKER_HOST= # write your config
- MQTT_BROKER_PORT= # write your config
- MQTT_BROKER_VDA_INTERFACE=uagv
- WEBSOCKET_HOST=0.0.0.0
- WEBSOCKET_PORT=3007
restart: always
vda5050-analyzer:
image: bekirbostanci1/vda5050_analyzer:latest
networks:
- default
depends_on:
timescaledb:
condition: service_healthy
restart: always
environment:
- DATABASE_HOST=timescaledb
- DATABASE_PORT=5432
- DATABASE_USER=k6
- DATABASE_PASSWORD=k6
- DATABASE_NAME=k6
- DATABASE_SSL_MODE=disable
networks:
default:
driver: bridge
monitoring:
driver: bridge
2. Start the Services
Run the following command in your terminal within the directory containing the docker-compose.yml file:
docker-compose up -d
This command starts all services in detached mode.
3. Verify Installation (Optional)
-
Verify that the services are running:
- PostgREST API: http://localhost:3001
- VDA5050 Middleman WebSocket: http://localhost:3007
-
To monitor logs, use:
docker-compose logs -f
This command shows live logs for all services to help diagnose any issues during the startup.
4. Stop the Services (Optional)
When you need to stop the services, run the following command:
docker-compose down
This command stops all running containers and removes the associated network.
Additional Notes
- Ensure port
5432is available for the TimescaleDB service, as conflicts may arise if another service is using the same port. - The data is persisted locally in the
./timescale_data/timescaledbdirectory. Verify this directory exists or create it before starting the services. - For enhanced monitoring and analytics, you can integrate tools like Prometheus or Grafana using the
monitoringnetwork.
If you encounter any issues during installation or configuration, refer to the official Docker Compose documentation or contact support for assistance.
5. HTTPS (Important)
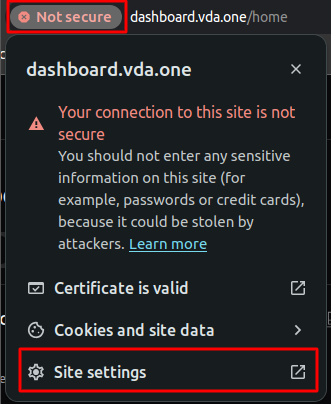
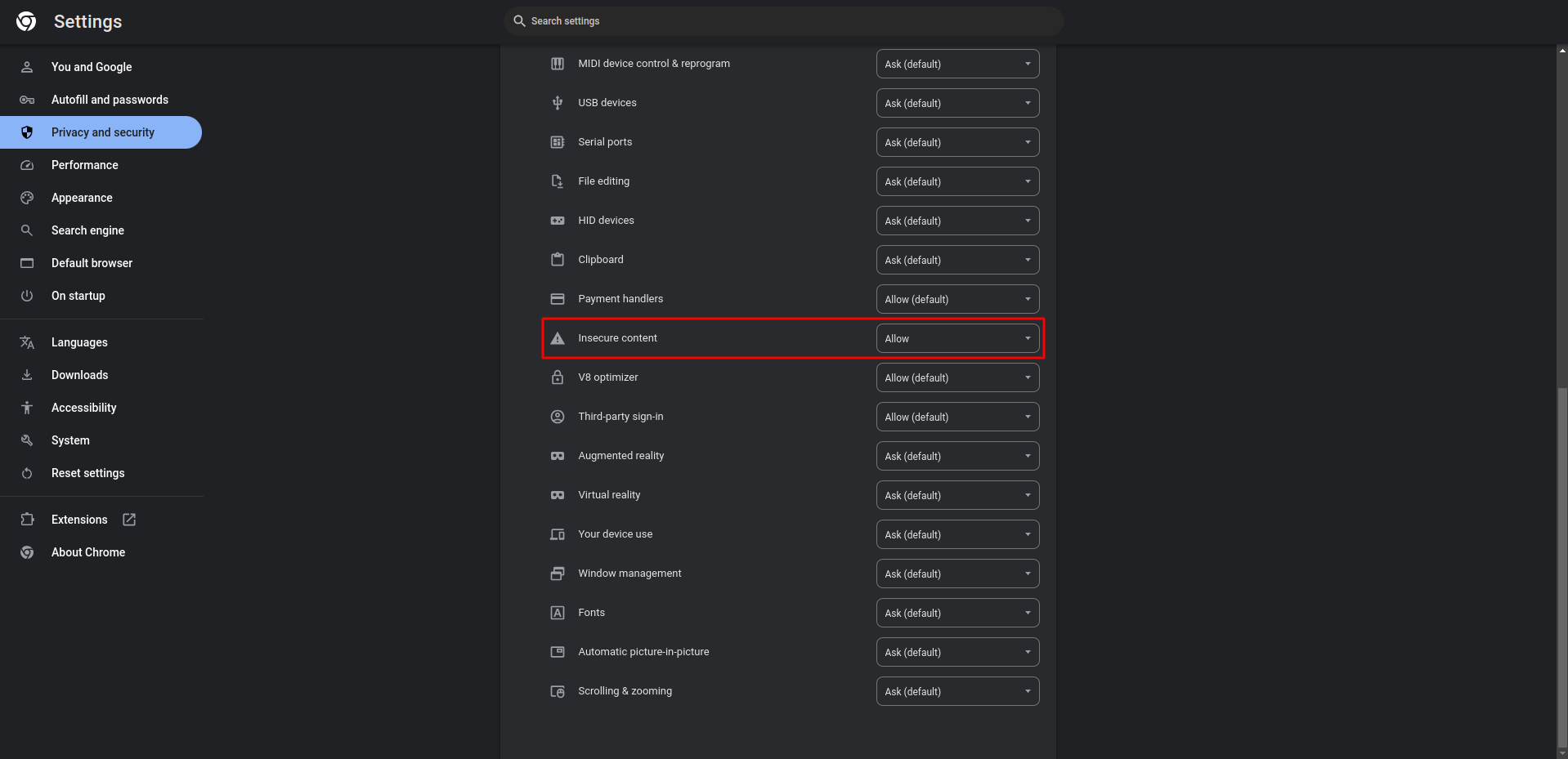
The API that transfers your locally stored data to the website only supports the HTTP protocol. Therefore, in order for the browser to communicate with this service through the AdvTool interface, there are two possible solutions:
Allow the browser to load insecure content, or
Use an application like Nginx to enable SSL for the service and support HTTPS.
Below, we explain how to follow the first method.
If you do not perform this step, your data will remain stored on your local system, but you will not be able to view it through the interface.


6. Ports Overview
The following ports are used by the services in the Docker Compose file:
| Service | Port | Description |
|---|---|---|
| TimescaleDB | 5432 | The primary database port for TimescaleDB to store VDA5050 data. |
| PostgREST | 3001 | REST API interface for interacting with TimescaleDB. |
| VDA5050 Middleman | 3007 | WebSocket port for receiving and sending VDA5050 MQTT messages. |
| MQTT Broker | 1883 | Port for the MQTT broker to communicate with VDA5050 devices. |
Notes:
- 5432: Ensure this port is free on your system for the TimescaleDB service to start successfully.
- 3001: Use this port to access the PostgREST API at http://localhost:3001.
- 3007: This port hosts the WebSocket interface for the VDA5050 Middleman. Accessible via http://localhost:3007.
- 1883: If using a local MQTT broker, this port must be available for communication.
Make sure these ports are not blocked by firewalls or used by other services.